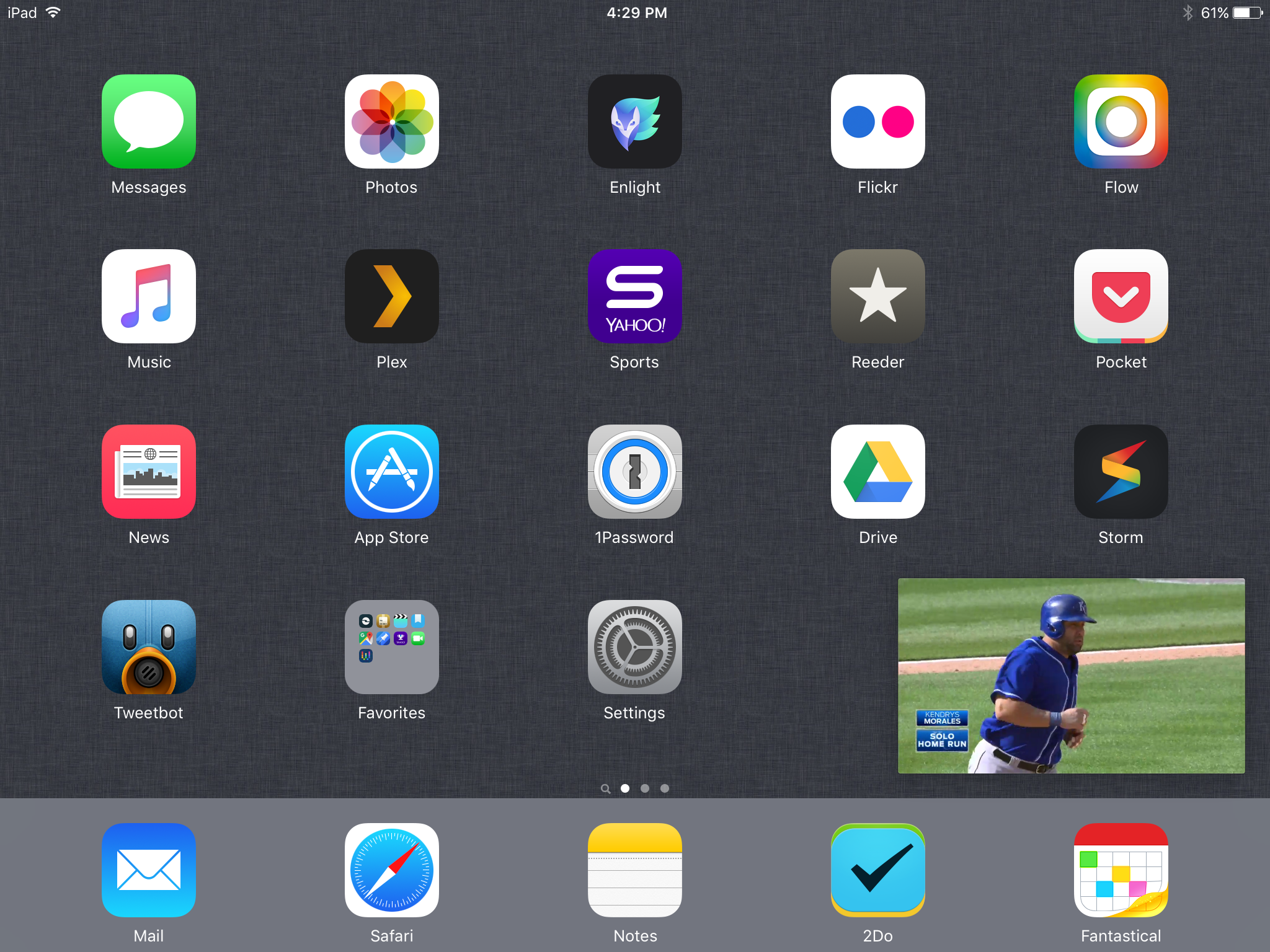
One of the "features" of the iPhone X I had to embrace and then have come to love, is "The Notch". I'm all aboard the #EmbraceTheNotch train. The interesting thing about the iPhone X is when you take a screenshot, you get a full screen preview without the notch. I believe adding the iPhone X mask to the screenshot gives it some character and really shows off what you're trying to present in that screenshot. It also get's the point across that this is what you will actually see when looking at the beautiful screen of this phone. This is particularly useful for developers who want users to see what the interface experience will be on the X.
When the iPhone X was released, one of my favorite Apple bloggers from Macstories, retweeted a link to an excellent Workflow script that allows you to create these wonderful iPhone X screenshots with the proper X masking.
Before getting started, if you're not familiar with the ins and outs of the Workflow app, please check out this post I made on using Workflow. Then head to the instructions below.
Make sure you have the Workflow app downloaded and installed from the AppStore. It's a free download.
Once installed, click this link to import the iPhone X Mask script into your Workflow app.
Grab these resource/image files (these are the mask files used) and upload them to a Dropbox directory of your choosing. Remember the path to this directory.
Once you upload those image files to Dropbox, got back into your Workflow script and modify the file path for both Get File sections. Link one to the mask.png and one to the xblank.png. You are now set to create your iPhone X Mask screenshot.
Take a screenshot of the app, home screen or whatever you want displayed in the screenshot.
Run the Workflow script, either from the Workflow app itself or from the Today Widget.
Select your screenshot
Voila.
Once the script is finished running, you can share or save the photo from there.
If you have any questions, drop them in the comments. Check out the screen share below for the script in action.